同源策略和跨域
1.1 同源策略
1. 什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源
列如,下表给出了相对于 http://www.test.com/index.html 页面的同源检测:
| URL | 是否同源 | 原因 |
|---|---|---|
| http://www.test.com/other.html | 是 | 同源(协议、域名、端口相同) |
| https://www.test.com/about.html | 否 | 协议不同(http 与 https) |
| http://blog.test.com/movie.html | 否 | 域名不同(www.test.com 与 blog.test.com) |
| http://www.test.com:7001/home.html | 否 | 端口不同(默认的 80 端口与 7001 端口) |
| http://www.test.com:80/main.html | 是 | 同源(协议、域名、端口相同) |
2. 什么是同源策略
同源策略(英文全称Same origin policy) 是浏览器提供的一个安全功能
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行互换。这是一个用于隔离潜在恶意文件的重要安全机制
通俗的理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
1.无法读取非同源网页的Cookie,LocalStorage和IndexedDB
2.无法接触非同源网页的DOM
3.无法向非同源地址发送Ajax请求
1.2 跨域
1. 什么是跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的互换
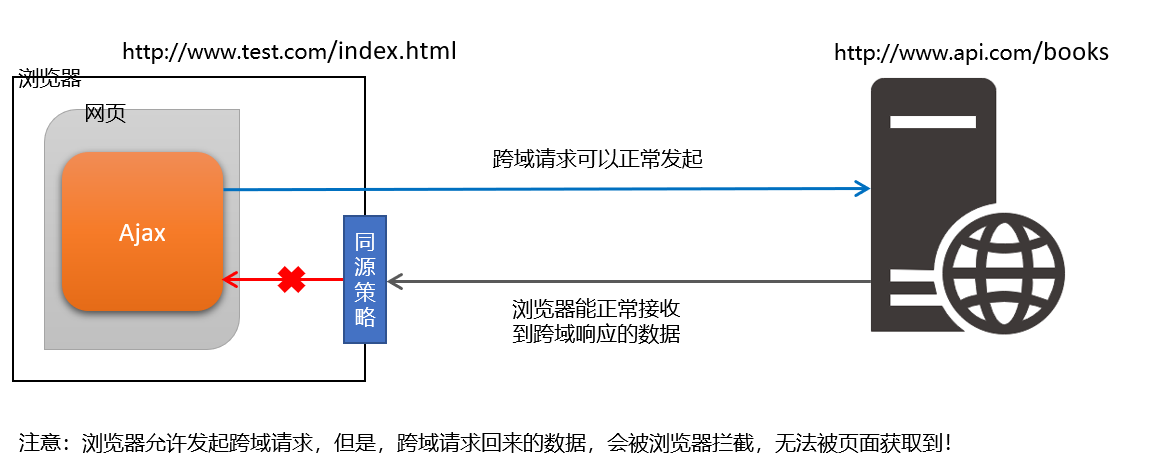
2. 浏览器对跨域请求的拦截

3.如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS
JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET请求,不支持POST请求。
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器
2.1 什么是JSONP
JSONP(JSON with Padding)是JSON的一种”使用模式”,可用于解决主流浏览器的跨域数据访问的问题
2.2 JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本
因此,JSONP的实现原理,就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据
2.3 自己实现一个简单的JSONP
定义一个success回调函数:
1 | function success(data) { |
通过<script>标签,请求接口数据:
1 | <script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=success&name=zs&age=20"></script> |
2.4 JSONP的缺点
由于JSONP是通过<script>标签的src属性,来实现跨域数据获取的,所以,JSONP只支持GET数据请求,不支持POST请求
注意:JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象